Research Interviews:
Initial research for the app consisted of phone interviews with shell collectors. Results and feedback on the interview process where organized using a mind map and empathy map shown below.
Competitive Analysis:
The Shell Museum app, created by the Bailey-Matthews National Shell Museum at Sanibel Island, FL was used for a user test of a competitive product. Findings are shown in the below affinity diagram.
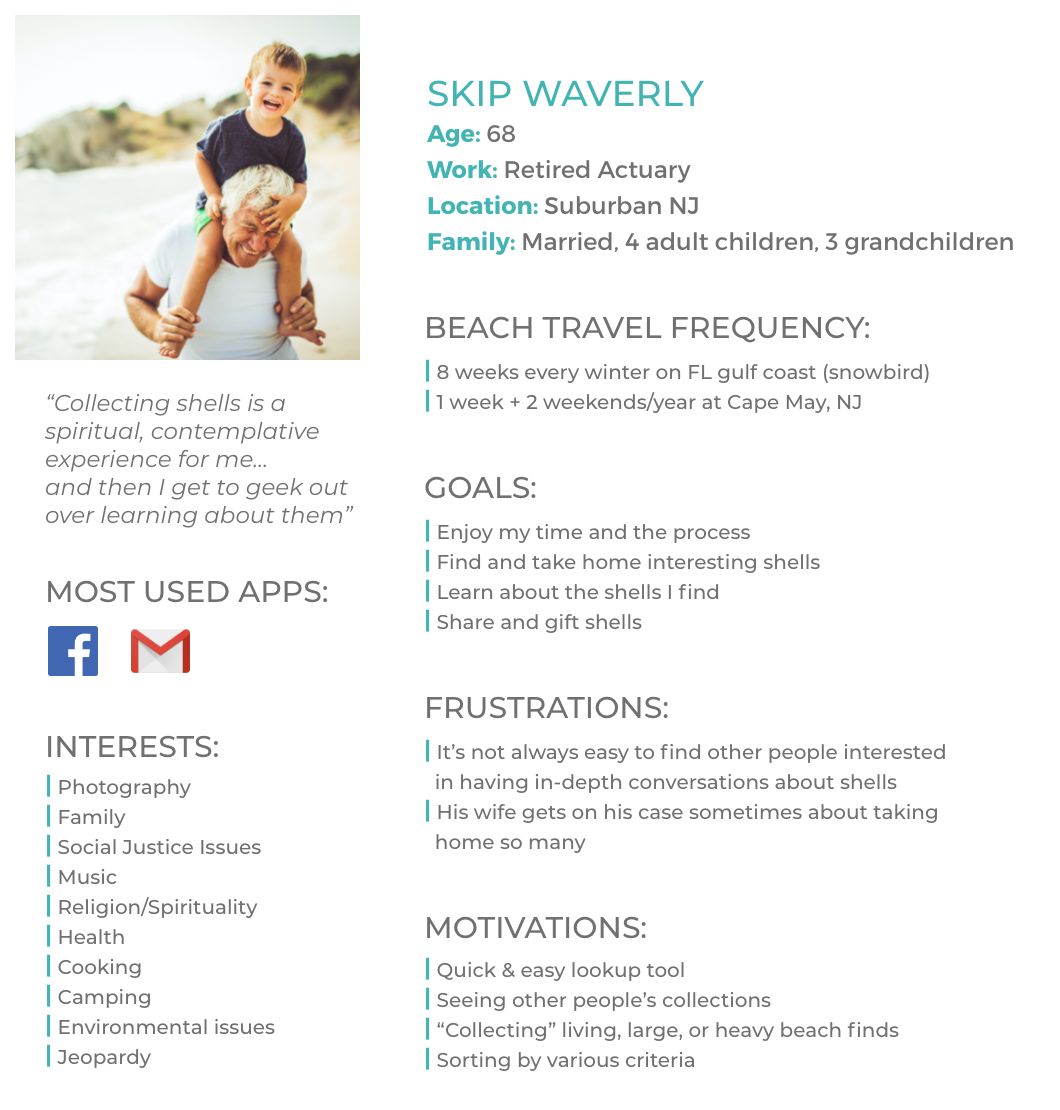
Personas:
The below user personas were created based on research, helping to focus the target audience of the ShellSnap app to an older, tech-savvy audience.


Journey Map:
The below journey map was created based on the above personas and their shell collecting practices and experiences. In this part of the project, opportunities begin to arise for how the ShellSnap app could offer solutions to some of the personas' problems.
Site Map:
The below site map, was built to show the hierarchical organization of the pages that are available throughout the ShellSnap app.
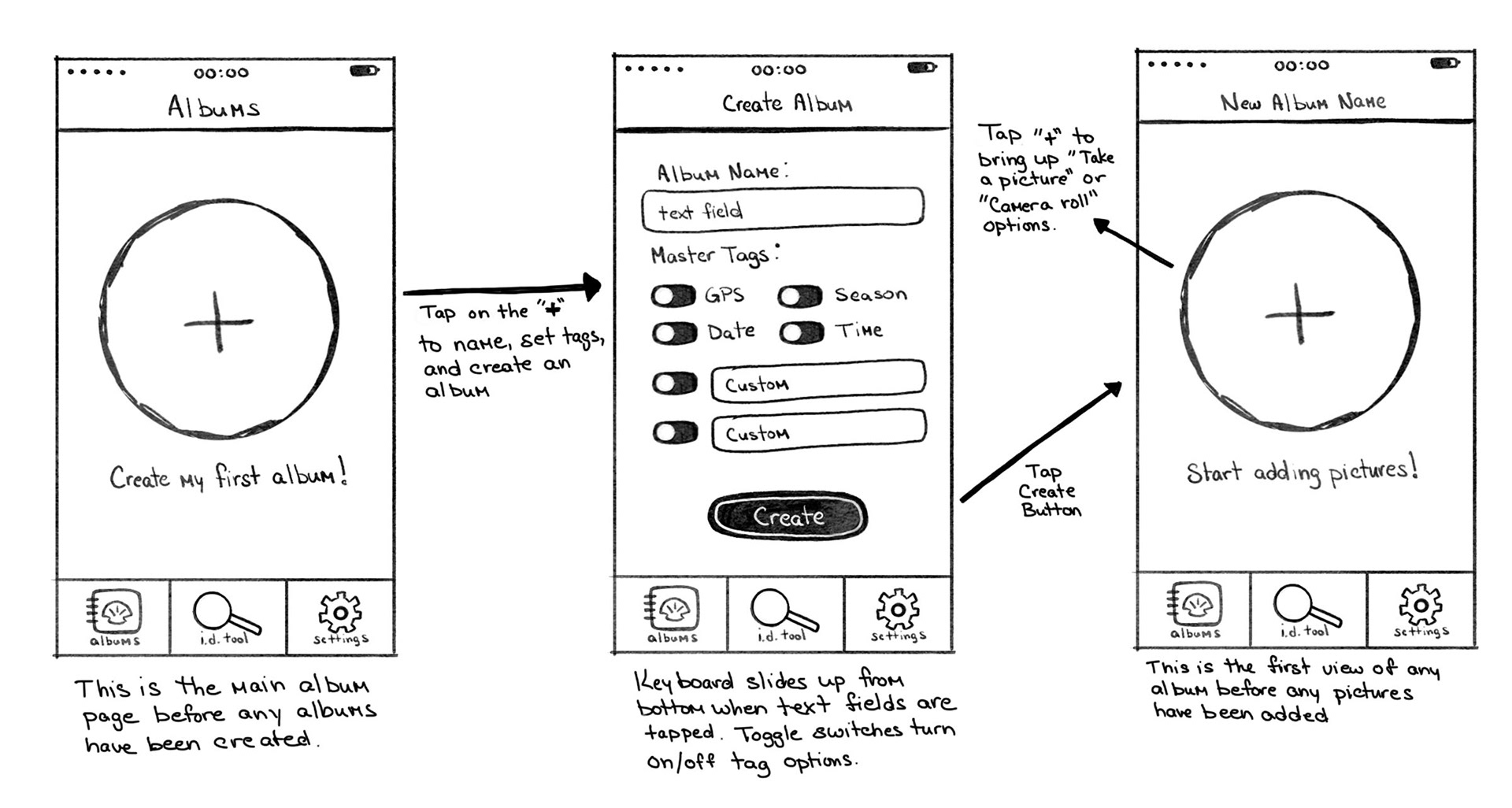
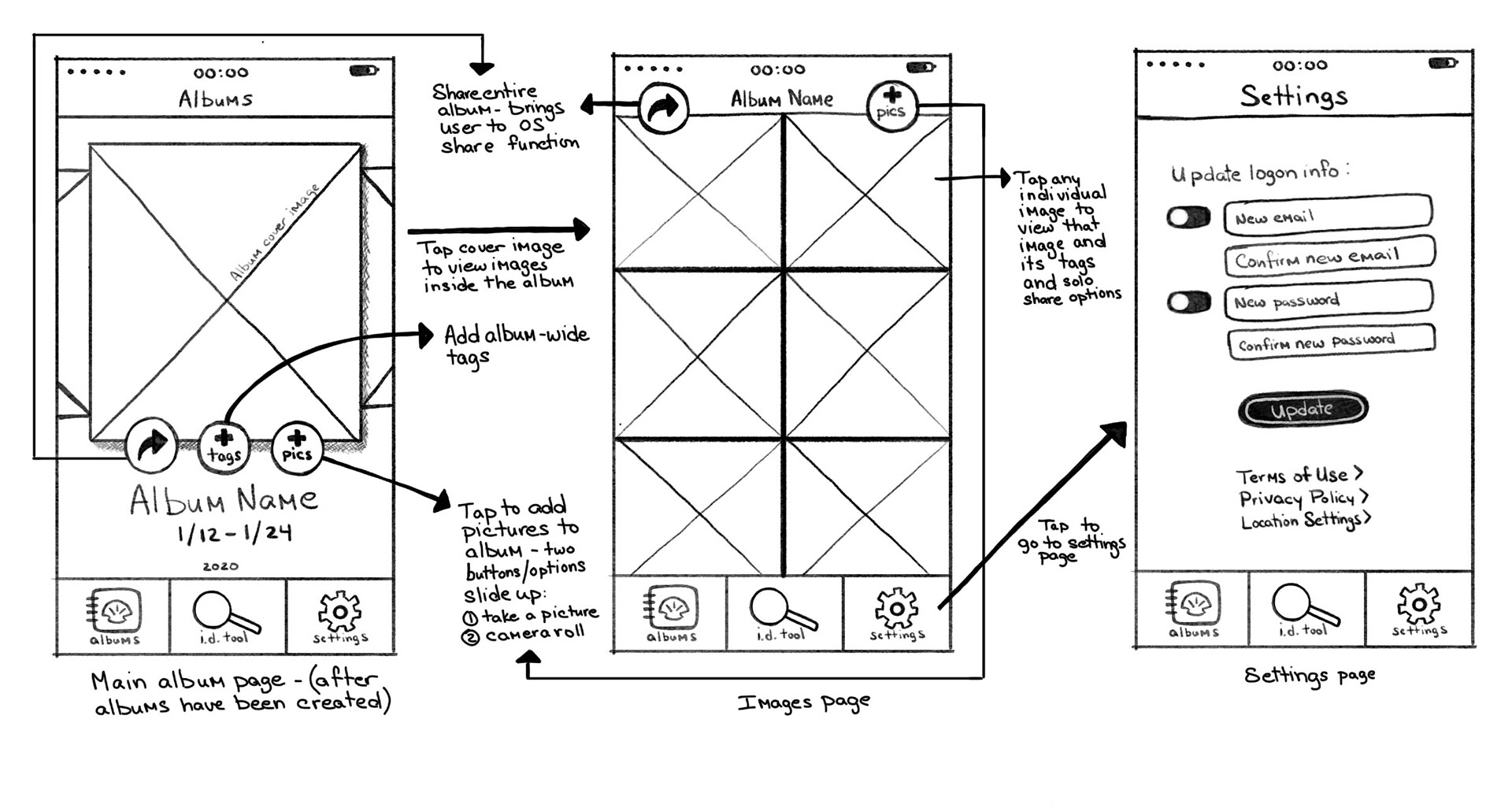
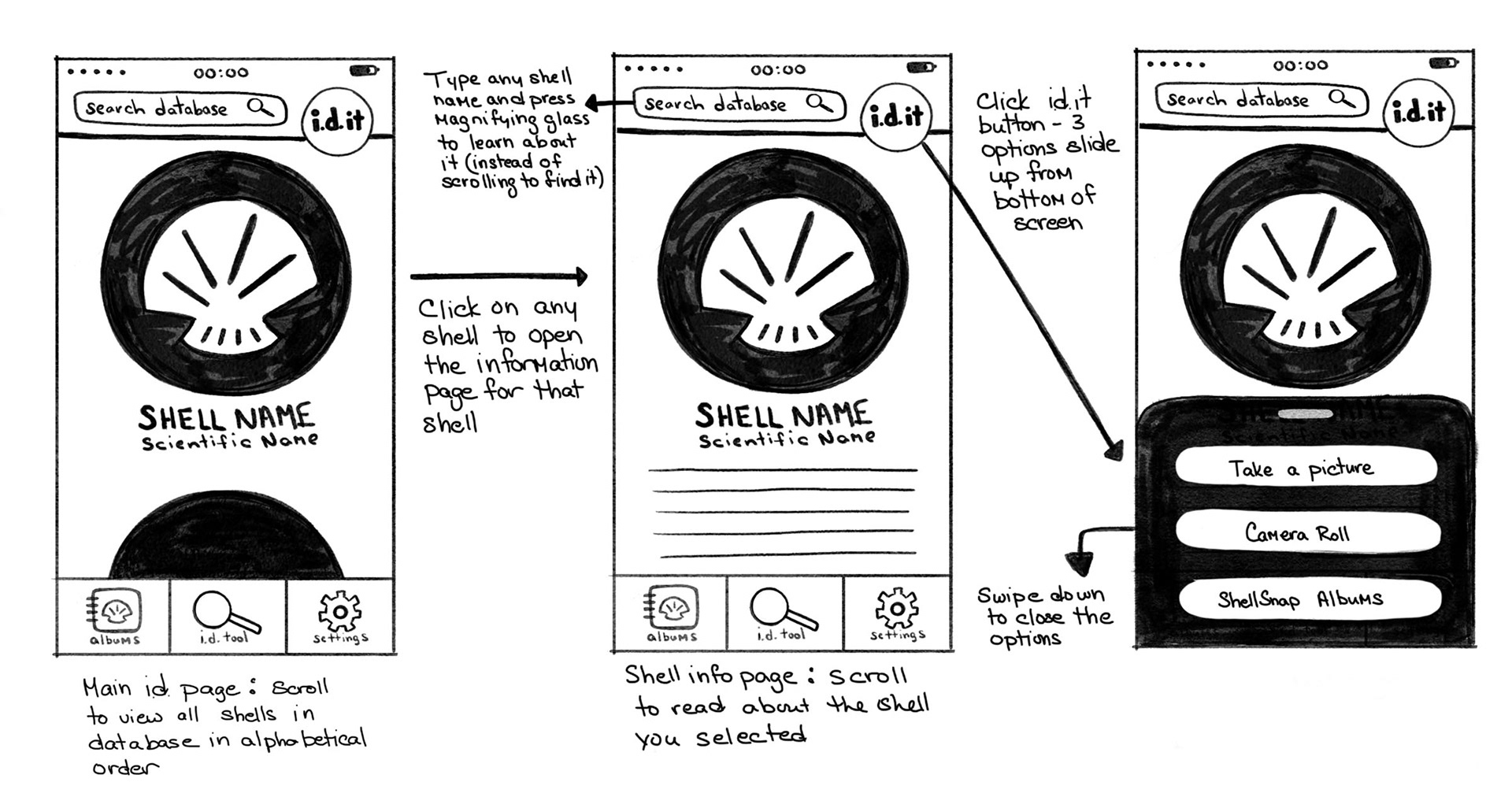
Wireframes 1:
These hand-drawn wireframes with annotations were created as the main functions of the app were first being explored and considered.




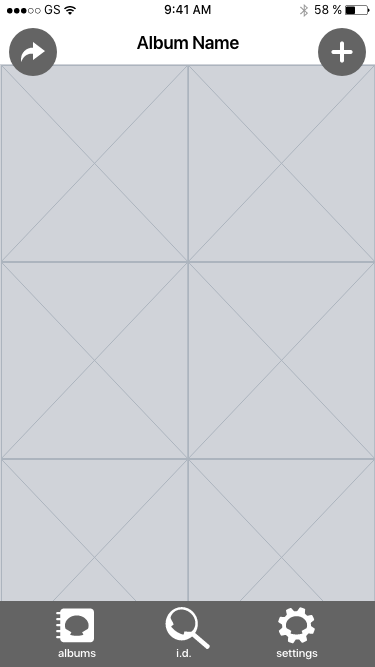
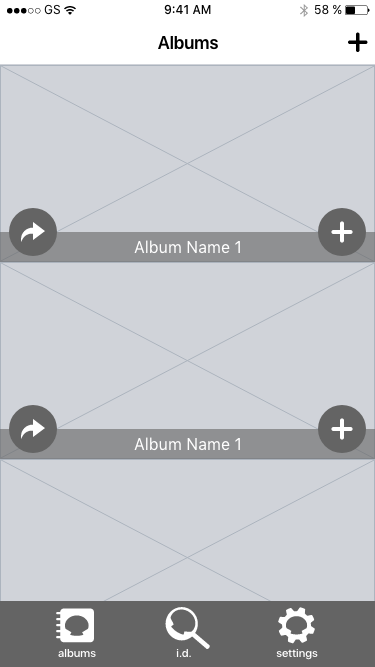
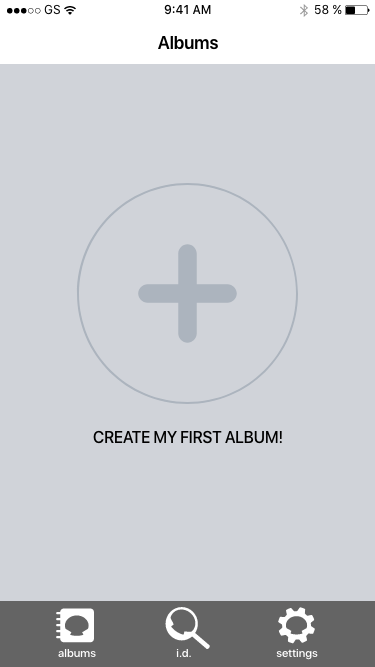
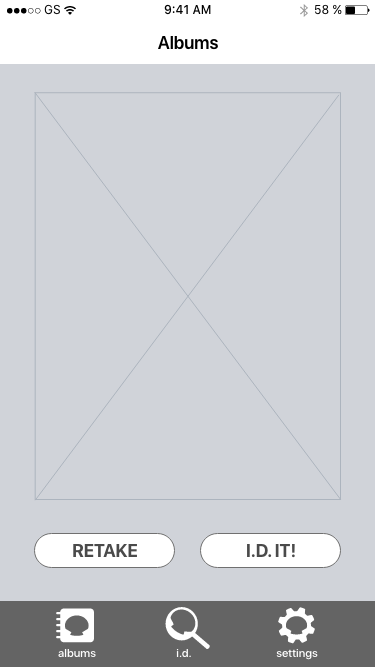
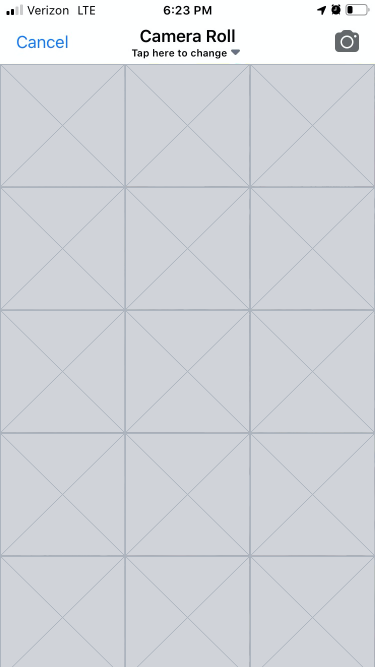
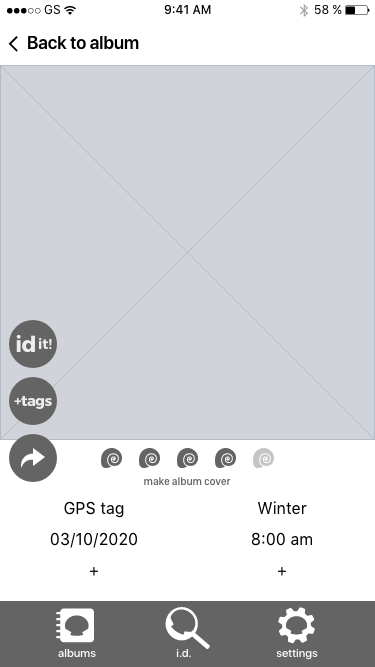
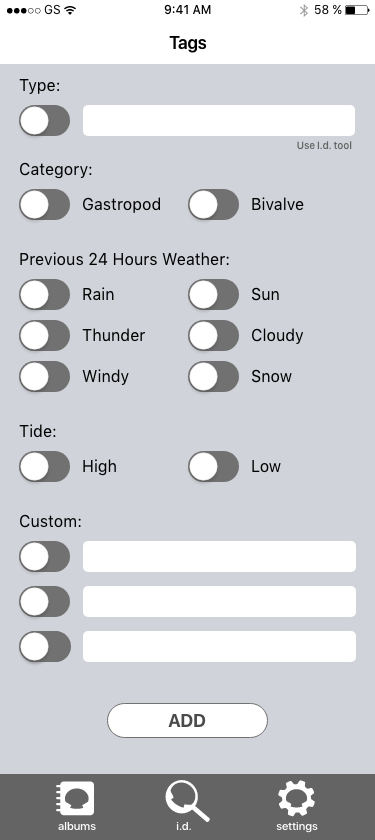
Wireframes 2:
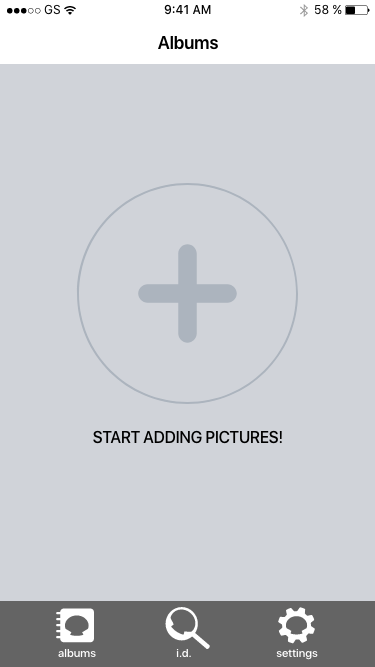
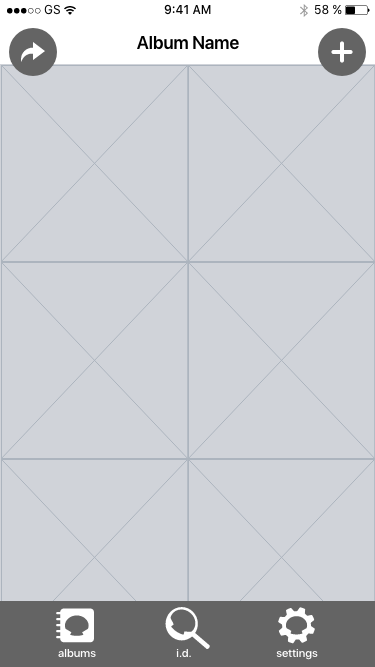
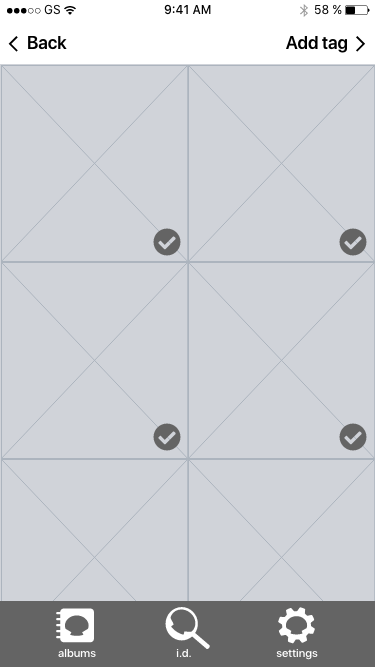
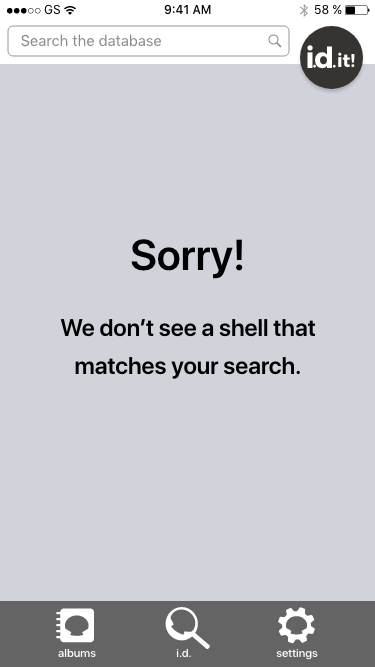
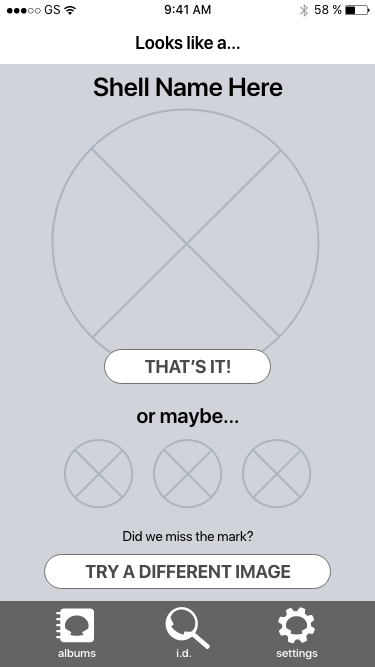
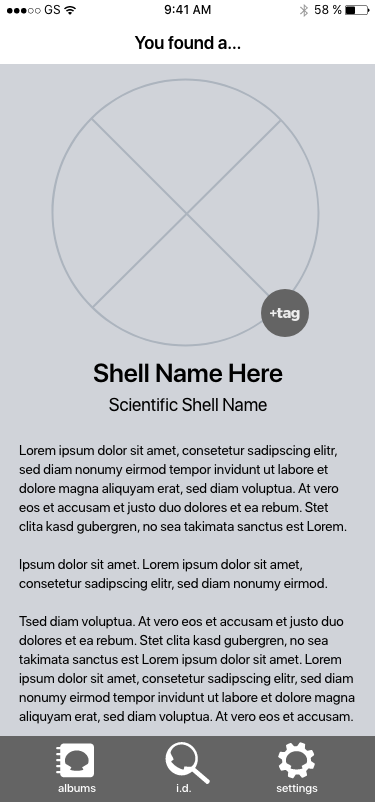
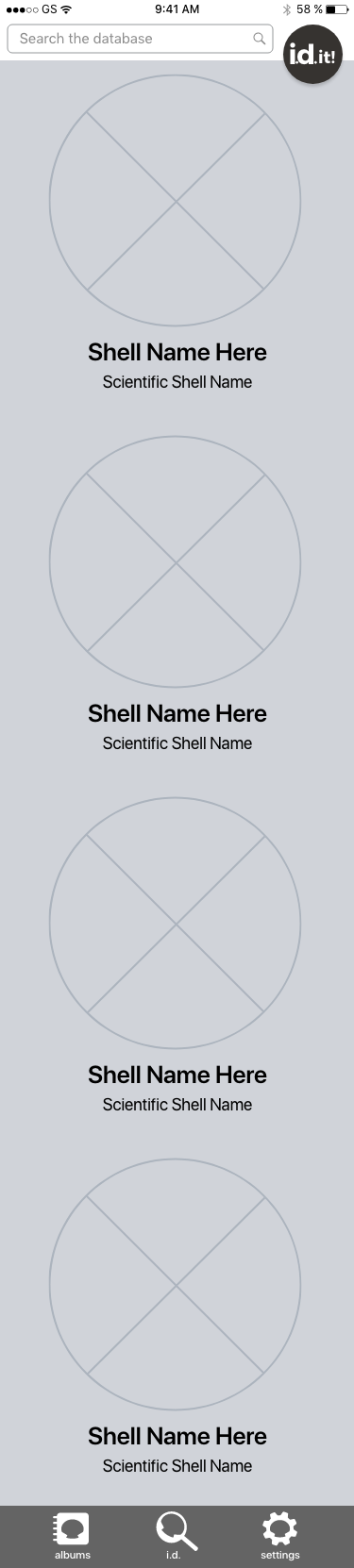
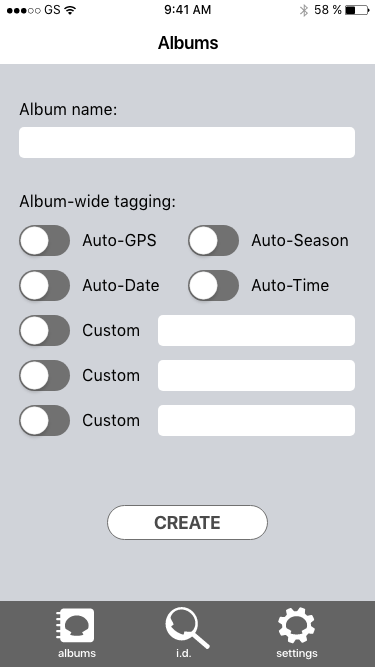
Digital wireframes were then created with prototyping to start to test and get a feel for the flow of the app in real-time use.

















Style Tile:
Below is the start of the high-fidelity interface design, including the ShellSnap logo, color scheme, type styles, etc.
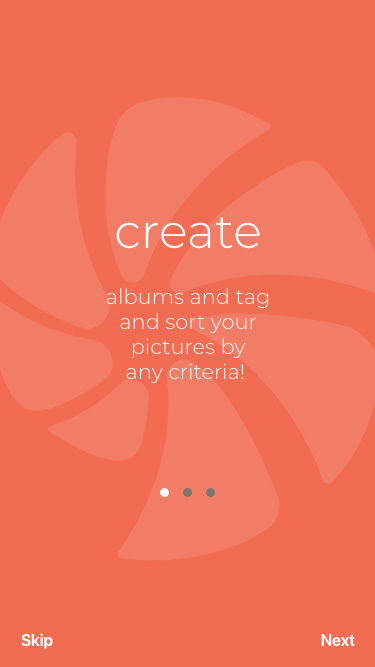
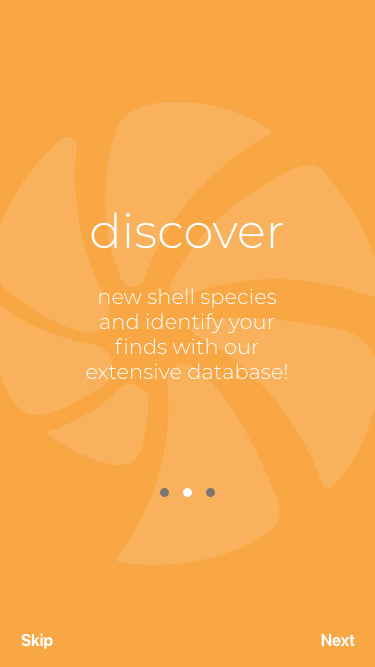
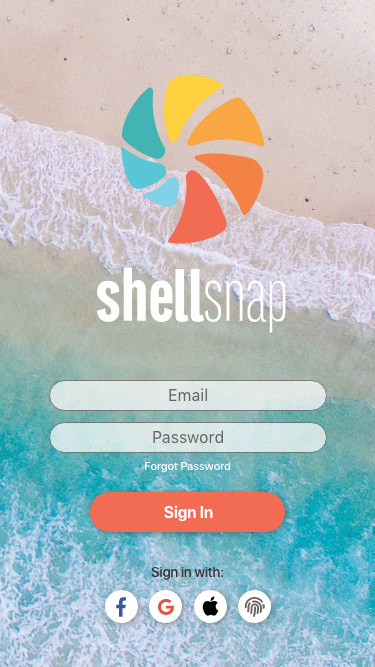
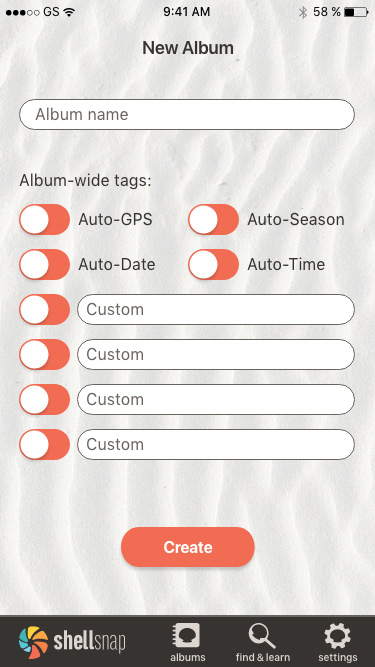
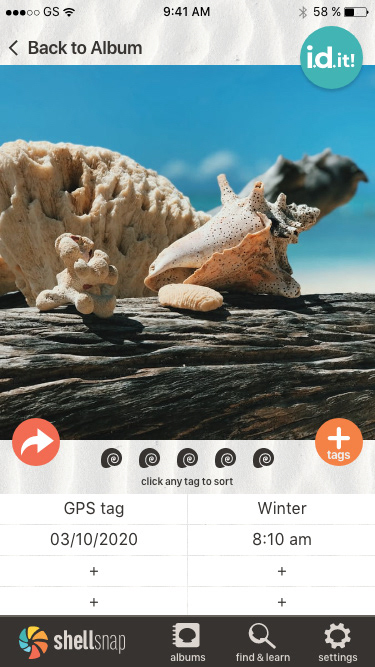
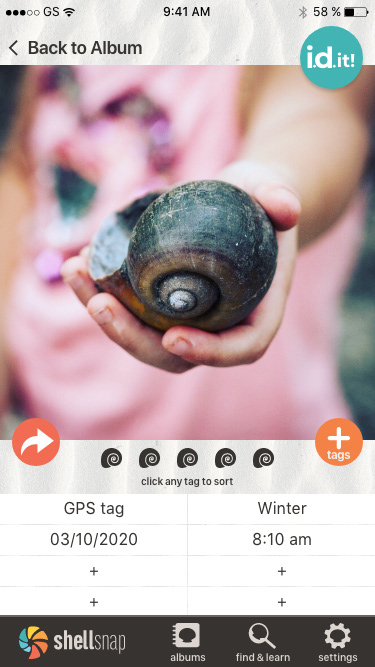
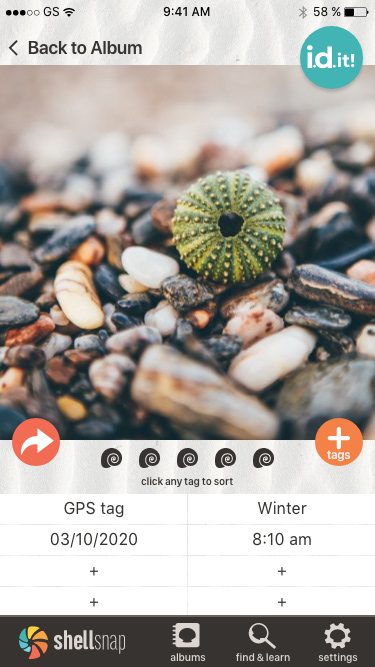
Onboarding:
Below is a sequence of high-fidelity screens designed for the initial experience of new users of the ShellSnap app.
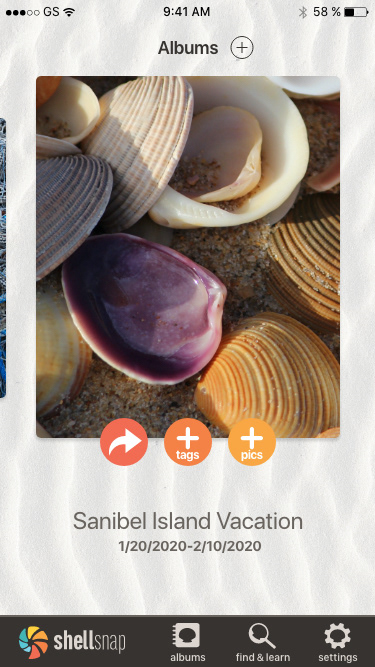
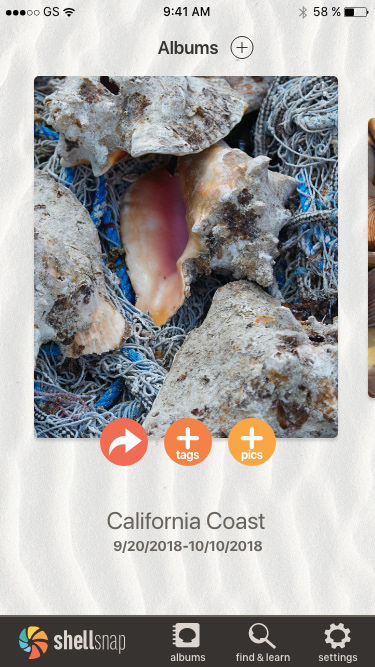
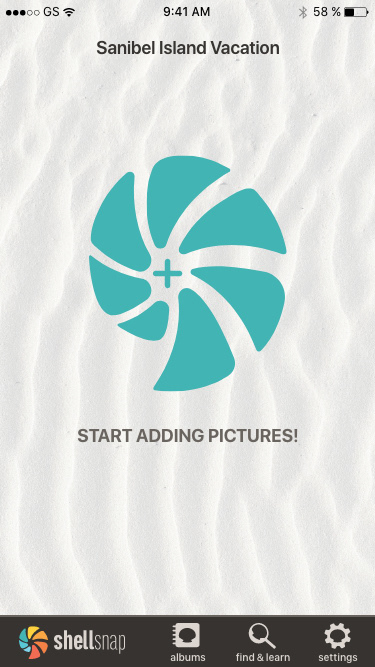
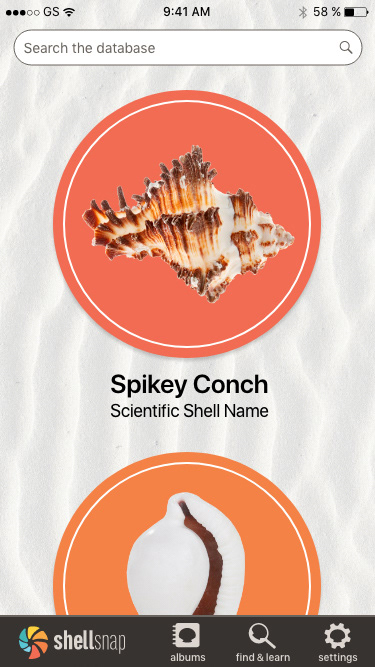
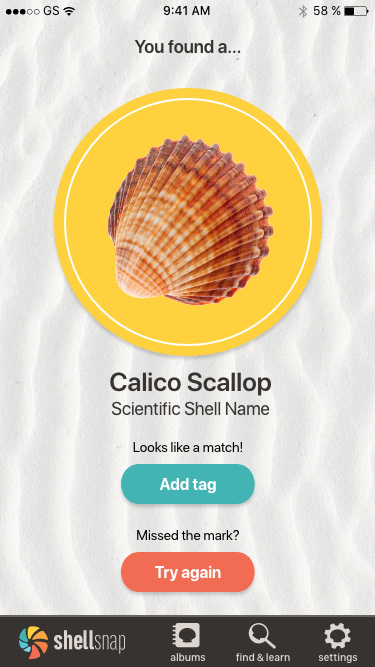
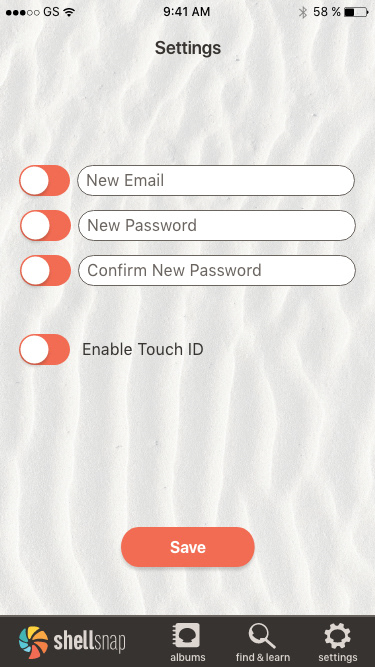
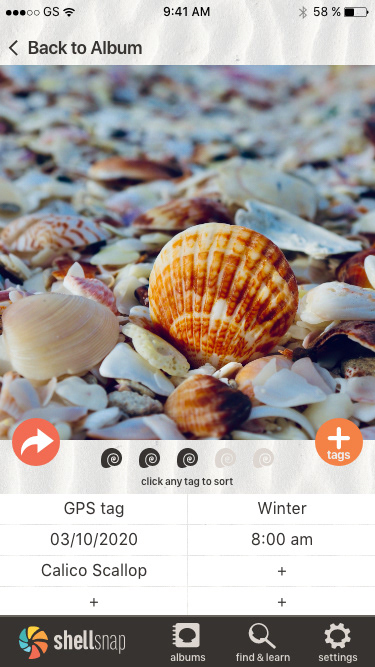
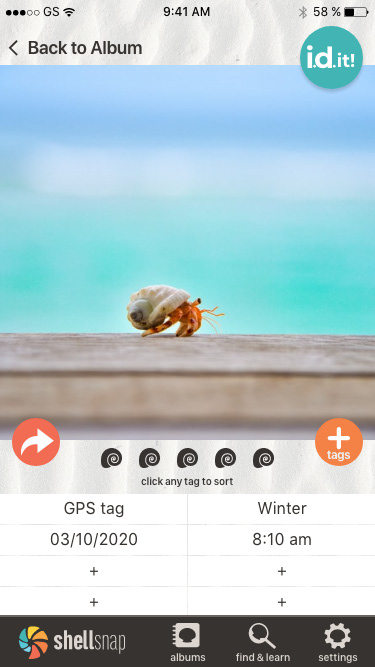
UI Design & Prototyping